Pour la petite histoire, et comme bien souvent, tout a démarré par une rencontre fortuite. Et forcément pour la suite de l’histoire, cette rencontre s’est faites dans un TGV Paris-Strasbourg. Jean-Pierre, éditeur de livres (à l’ancienne) discute avec Olivier, notre fameux directeur technique, à propos de l’inévitable transition vers le numérique de métiers aussi vieux que celui d’éditeur. Echange de coordonnées et invitation à venir nous rencontrer…
Quelques semaines plus tard, Jean-Pierre débarque au bureau et nous échangeons sur les enjeux du digital et notre façon d’accompagner les entreprises comme la sienne à évoluer avec leur temps. Comme souvent, la prise de conscience est assez lourde et parfois, la tâche imaginée donne le tournis. C’est sur ces bonnes paroles, Jean-Pierre s’en va, un peu décontenancé mais lucide.
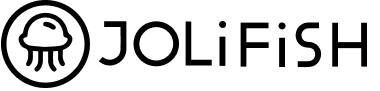
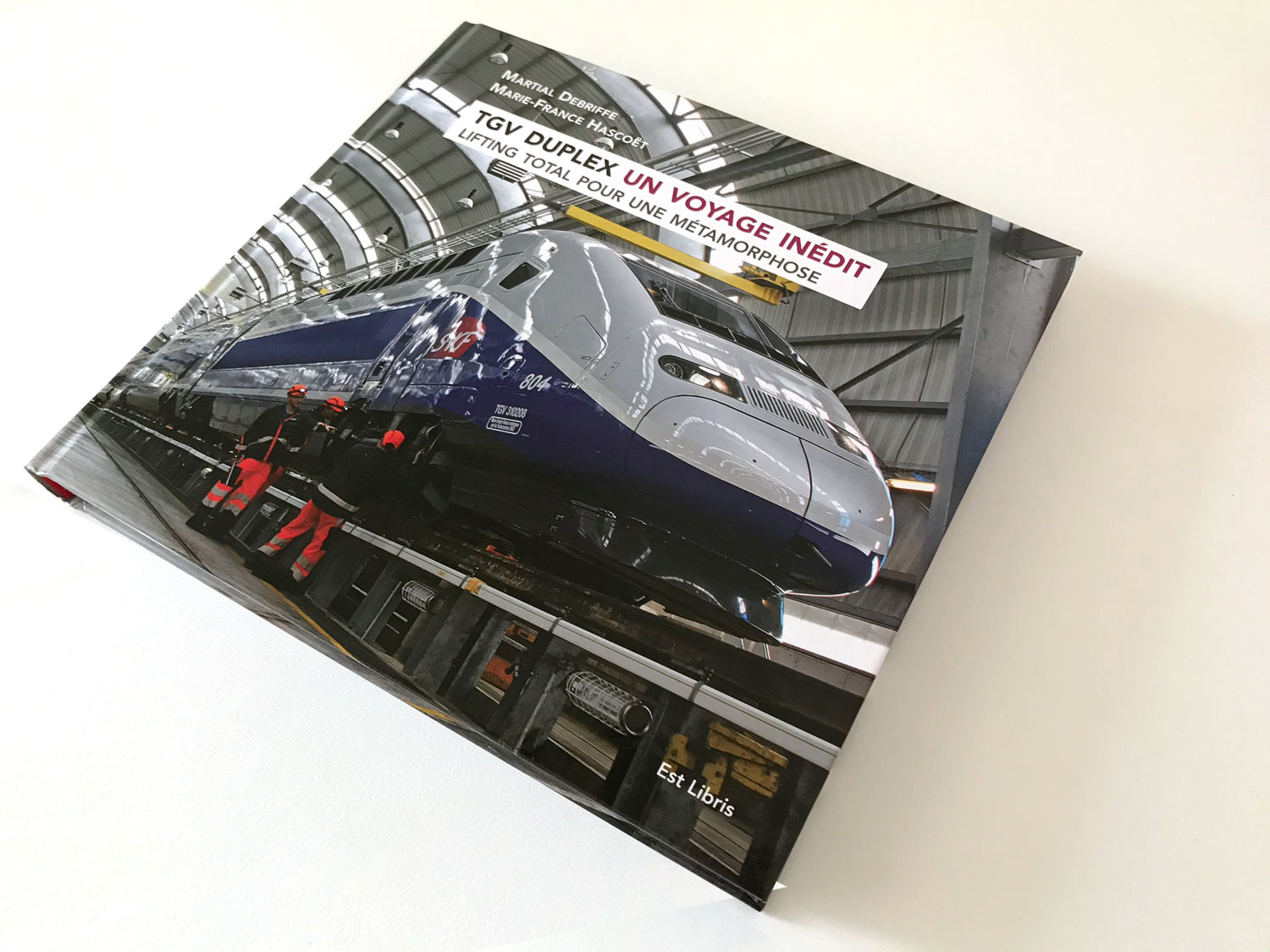
Plusieurs mois passent quand soudain, notre cher éditeur nous demande s’il lui est possible de passer avec un de ces clients, qui a un besoin auquel, pense-t-il, nous pourrions imaginer une solution digitale. Ce client n’est autre que le responsable de la communication du Technicentre de la SNCF, Martial. Ce dernier, avait écrit un gros ouvrage sur le TGV, que Jean-Pierre avait édité et diffusé voilà quelques années. Tiré et distribué a quelques milliers d’exemplaires, l’ouvrage méritait d’être agrémenté de mises à jours et de nouvelles informations. Mais quel intérêt de rééditer un ouvrage relié, faisant plusieurs centaines de pages juste pour quelques erratum et surtout, allaient-ils à nouveau offrir cette nouvelle édition aux même agents en leur vantant les améliorations ?
Cahier de tendances sur les livres digitaux et étude de faisabilité:
Avant de se lancer dans un projet nécessitant du développement et l’adoption de nouvelles technologies, nous passons généralement par le « Cahier de tendances », confié à la société NaoDesign, en charge de faire une étude prospectiviste des solutions déjà apportées à ce genre de problématique. [Si vous voulez en savoir plus sur cette démarche, rendez-vous sur le site de NaoDesign].
Cette étude a permis de révéler de nombreuses solutions déjà existantes, plus ou moins complexes mais très enthousiasmantes. Notre équipe a ensuite été missionnée pour analyser la faisabilité technique de ces solutions et leur adaptation pour le Technicentre SNCF. Plusieurs solutions trouvées étaient au stade de prototype très technique et difficilement adaptables [Si vous êtes intéressé par ce cahier de tendances, laissez-nous votre email].
Au final, celle qui était accessible à la fois techniquement et budgétairement était une application de Réalité Augmentée qui saurait reconnaitre les pages (déjà imprimées) du livre et y ajouter une couche digitale révélant de nouveaux contenus. Ces contenus allaient être aussi variés que possible: vidéos, TGV en 3D, photos 360°, vidéos 360°, etc…
Une application disponible sur iOs et Android, et un CMS pour ajouter des contenus.
Il existe de nombreuses applications de réalité Augmentée, les solutions permettant d’ajouter du contenu sur un document ne manquent pas, néanmoins, la difficulté principale a été de proposer une plateforme permettant aux employés du Technicentre de mettre à jour eux-mêmes les documents. Eh oui, faire une application « one shot » juste pour un livre, n’aurait que peu d’intérêt. L’idée était de s’appuyer sur le cadeau de fin d’année offert aux agents du Technicentre pour les inciter à télécharger l’application et ensuite, au quotidien leur proposer de nouveaux contenus, directement dans l’usine, sur les affiches sécurité, sur les machines à café, etc…
Pour créer cette solution complète, nos équipes ont fait appel à plusieurs technologies:
– Unity pour ses moteurs 3D. Toute la partie application est développée à l’intérieur de ce Framework en C# (C Sharp) et fait des appels régulier à nos api afin de récupérer l’ensemble des nouveaux éléments ajoutés sur le back-office côté client.
– Laravel pour le back-office. Donnant totalement la main au client pour gérer les visuels & objets qui apparaissent lors de l’utilisation de l’application. Le Backoffice génère ensuite des bases de données éphémères synchronisés avec l’application lors de l’initialisation.
– WordPress pour sa simplicité et pour les pages additionnelles nécessaires au bon fonctionnement de l’application et aux différents formulaires présent dans l’outil. Le système fonctionne comme un intranet et n’est accessible qu’au moment où l’application fait appel à lui.

Une deuxième version de l’application a été créée quelques mois plus tard, offrant de nouvelles fonctions et la possibilité de modifier les contenus à l’interne, et de mesurer quels contenus avaient le plus de succès. L’application a fait l’objet d’une démonstration au national, afin d’être peut-être un jour généralisée dans tous les Technicentres, en apportant des usages nouveaux, comme la visualisation de plans en 3D, l’accès direct a des documents techniques, etc…
L’odyssée de Jolifish : De l’Alsace au Québec et au-delà
2008 : Les débuts de l’aventure C’est en 2008, lors d’un voyage à Québec avec une délégation d’entrepreneurs alsaciens, que... Voir l'article
< 7 octobre 2024 />Une page se tourne… vers un retour aux sources.
Ça peut paraître paradoxal, ben oui, normalement quand tu dis que tu tournes la page, c’est que tu passes à... Voir l'article
< 3 novembre 2023 />Jolifish Europe fait son bilan de l’année 2022
Il est de coutume de faire un bilan de l’année écoulée. On le reconnaît d’entrée de jeu, ce n’est pas... Voir l'article
< 17 janvier 2023 />